
Структура страницы – один из важных аспектов, который нужно учитывать при разработке веб-сайтов. Это означает, что каждая веб-страница должна быть хорошо организована и иметь определенную структуру, чтобы обеспечить удобство использования и привлекательность для посетителей.
Структура страницы состоит из нескольких ключевых элементов, таких как шапка, навигационное меню, контент, боковая панель, подвал и другие. Каждый элемент имеет свою роль и цель, которую нужно продумать заранее при разработке веб-страницы.
Оптимальная структура страницы позволяет улучшить визуальное восприятие и удобство навигации, а также повышает ее функциональность и эффективность. Аккуратное размещение элементов на странице, использование правильных тегов и подбор соответствующих стилей помогает сделать веб-сайт более удобным и понятным для пользователей, а также повышает его поисковую оптимизацию.
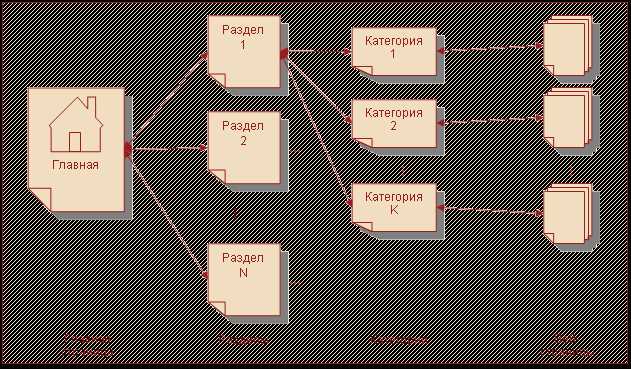
Структура страницы
Основные элементы структуры страницы включают в себя заголовки, абзацы, списки, таблицы и другие элементы, которые помогают структурировать контент сайта. Заголовки используются для обозначения разных разделов страницы. Они делят контент на логические блоки, упрощают его восприятие и навигацию по сайту.
Заголовок первого раздела: Основные элементы структуры страницы
Одним из важных элементов структуры страницы являются абзацы. Абзацы используются для разделения текста на логические блоки, что делает его более читабельным и понятным для пользователя. Они также позволяют добавлять отступы и выравнивание текста.
Для создания списков на странице можно использовать теги <ul> и <ol>. В теге <ul> создается ненумерованный список, а в теге <ol> – нумерованный список. Каждый пункт списка обозначается тегом <li>.
Для организации структуры таблицы на странице применяется тег <table>. Тег <table> используется для создания таблицы, а теги <tr>, <th> и <td> – для определения строк, заголовков и ячеек таблицы соответственно.
Заголовок второго раздела: Важность правильной структуры страницы для SEO

Заголовки, такие как теги <h1> и <h2>, помогают поисковым системам понять структуру и иерархию информации на веб-странице. Они должны быть адекватными и отражать ключевые слова и фразы, релевантные для контента на странице. Использование ключевых слов в заголовках улучшает ранжирование страницы в поисковой выдаче.
Организация текстового контента
Для достижения лучших результатов SEO важно использовать абзацы и другие текстовые элементы (теги <p> и <ul>, <ol>, <li>). Разделение текста на параграфы и маркированные или нумерованные списки делает контент более организованным и легко читаемым для пользователей. Такая структура также облегчает поисковым системам понимание информации на странице и выделение важных ключевых фраз.
Кроме текстового контента, правильная структура страницы включает использование других элементов, таких как таблицы (<table>) для отображения сгруппированной информации. Таблицы помогают организовать данные и сделать их более понятными для пользователей и поисковых систем. Также надо помнить о правильном оформлении метаданных, использовании атрибутов и URL-адресов, чтобы сделать страницу максимально доступной для поисковых роботов.
Заголовок третьего раздела: Как создать эффективную структуру страницы

На данном этапе мы рассмотрели основные принципы создания эффективной структуры страницы. Имея понимание важности правильного организации контента, вы сможете сделать свою страницу более удобной и понятной для пользователей.
Важно помнить, что структура страницы должна быть логичной и последовательной. Необходимо разбить контент на разделы, выделить важные элементы с помощью заголовков, абзацев и списков. Используйте теги HTML таким образом, чтобы они отражали смысл и структуру информации на странице.
Вот несколько советов по созданию эффективной структуры страницы:
- Используйте заголовки: Заголовки помогают организовать информацию и делают ее более понятной для пользователей. Используйте теги заголовков HTML (
<h1>,<h2>,<h3>) для выделения основных разделов и подразделов. - Разбейте контент на разделы: Разделение контента на логические блоки помогает пользователям быстрее найти нужную информацию. Используйте контейнерные элементы, такие как
<section>или<div>, чтобы разделить страницу на различные блоки. - Используйте списки: Списки позволяют структурировать информацию и сделать ее более удобной для восприятия. Используйте теги
<ul>(ненумерованный список) и<ol>(нумерованный список), чтобы создать списки с пунктами. - Выделяйте важные элементы: Используйте теги
<strong>и<em>, чтобы выделить важные фрагменты текста или отдельные слова.
Создание эффективной структуры страницы — важный этап в разработке веб-сайта. Правильная организация контента поможет улучшить пользовательский опыт и сделает вашу страницу более привлекательной для посетителей.
Наши партнеры: