
Дизайн вашего сайта играет ключевую роль в привлечении и удержании посетителей. Он может быть как дружелюбным и привлекательным, так и вызывающим отторжение и раздражение у пользователей. Плохо продуманный дизайн может существенно уменьшить конверсии и привести к потере клиентов.
Проблемы с дизайном могут быть разными: от непонятной навигации и неграмотного подбора цветовой гаммы до избытка рекламы и сложного оформления форм. Однако, все они могут быть исправлены, если придерживаться нескольких принципов и рекомендаций.
В этой статье мы рассмотрим основные причины, по которым дизайн может убивать конверсии сайта, а также поделимся полезными советами по их исправлению. Вы узнаете, как правильно организовать навигацию, как выбрать подходящую цветовую гамму, как избавиться от ненужной рекламы и многое другое. Получив эти знания, вы сможете создать дизайн вашего сайта, который не только будет привлекательным, но и эффективным инструментом для привлечения клиентов и увеличения конверсий.
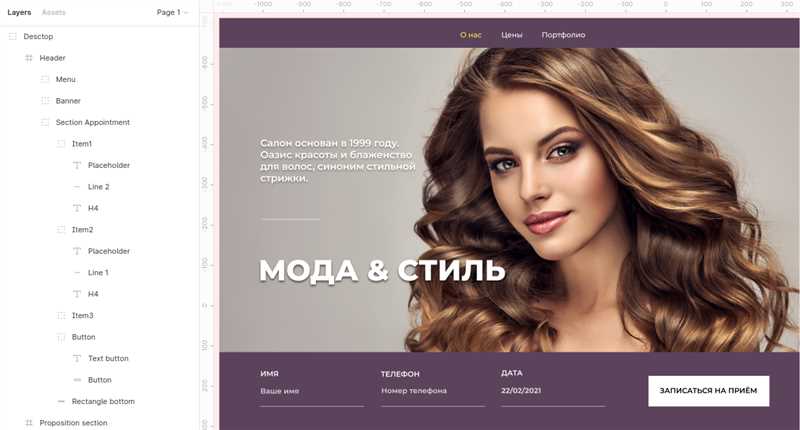
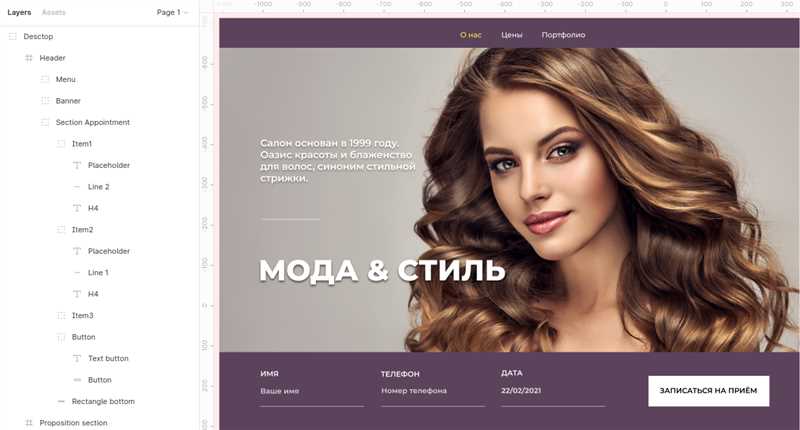
Неразбериха на главной странице: как сделать первое впечатление на посетителя удобным и привлекательным
Первое впечатление обычно играет ключевую роль в том, останется ли пользователь на вашем сайте или уйдет в поисках более удобной и информативной страницы. Неразбериха на главной странице может оттолкнуть посетителя и негативно сказаться на конверсии сайта. Однако, при использовании правильных элементов дизайна и структуры, вы можете создать удобное и привлекательное первое впечатление.
Первое, что нужно сделать — это предоставить посетителю понятную и логичную навигацию. Меню должно быть ясным и наглядным, чтобы пользователь мог легко найти нужную информацию. Избегайте излишней сложности и запутанности, предлагая простую и понятную структуру страницы.
Важно также представить основную информацию о вашем сайте наглядно и привлекательно. Используйте простые и понятные заголовки, не забывайте о параграфах и списке, чтобы сделать информацию более структурированной и удобной для чтения. Выделите ключевые слова с помощью тегов и , чтобы привлечь внимание посетителя и выделить главные моменты.
Создание аккуратного и эстетичного дизайна также играет важную роль. Внимательно подбирайте цветовую гамму, шрифты и изображения, чтобы они гармонично вписывались в общий стиль страницы. Избегайте избыточного использования графических элементов, чтобы страница не выглядела слишком загруженной. Старайтесь сочетать визуальные элементы с полезным содержимым, чтобы посетитель сразу видел, что ваш сайт предлагает ему именно то, что ему нужно.
И наконец, позаботьтесь о том, чтобы ваша главная страница была мобильно-адаптивной. В наше время большинство пользователей заходят на сайты через мобильные устройства, поэтому важно, чтобы страница хорошо отображалась на всех типах экранов и была легкой для использования на планшетах и смартфонах.
В итоге, чтобы создать удобное и привлекательное первое впечатление на посетителя вашего сайта, нужно предлагать четкую и логичную навигацию, понятную структуру и привлекательный дизайн. Уделите внимание каждой детали и обратите внимание на пожелания пользователей, для которых удобство использования сайта имеет огромное значение.
Слишком сложная навигация: как упростить поиск информации и продуктов на сайте

Пользователям необходимо предоставить простой и интуитивно понятный путь от главной страницы до нужной им информации или продукта. Часто сайты создаются с большим количеством разделов и подразделов, но это только усложняет поиск. Чтобы упростить поиск на сайте, необходимо использовать минималистичный подход и сделать навигацию доступной и понятной.
Как упростить навигацию на сайте?
- Меню: Создайте простое и понятное главное меню, которое будет содержать основные разделы сайта. Избегайте использования слишком многих пунктов меню, поскольку это может запутать и отвлечь посетителя.
- Категории и субкатегории: Если на сайте есть много разделов или продуктов, разделите их на категории и субкатегории. Такая структура поможет посетителям легче и быстрее найти нужную информацию или товар.
- Поиск: Уверьтесь, что на вашем сайте есть функция поиска, которая будет эффективна и быстрая. Поставьте ее в заметное место, чтобы посетители сразу обратили на нее внимание.
- Якорные ссылки: Если на странице есть много разделов или блоков, используйте якорные ссылки для быстрого перехода к нужному разделу. Это позволит посетителям экономить время и упростит навигацию.
- Подсказки: Добавьте поясняющие подсказки или описания к ссылкам или кнопкам, чтобы посетители сразу понимали, куда они будут переходить. Таким образом, вы сможете предоставить более точное представление о содержании страницы и продукта.
Непривлекательные формы и кнопки: как повысить конверсию с помощью привлекательного дизайна и текста

Низкая конверсия может быть связана с неудобными формами, сложным восприятием текста, неинтуитивными элементами управления или неясными инструкциями. А основная задача дизайна – установить безопасность и доверие клиента, сделать процесс заполнения формы максимально простым и интуитивным.
Повысить конверсию можно с помощью привлекательного дизайна и текста. Ниже представлены некоторые рекомендации:
- Подходящая цветовая схема: использование сочетаний цветов, которые вызывают положительные эмоции и ассоциации у посетителей.
- Использование простоты и минимализма: избегание перегруженности форм или кнопок, упрощение восприятия текста.
- Ясность и понятность: понятные заголовки, четкие инструкции, легко воспринимаемый текст.
- Привлекательные визуальные элементы: использование привлекательных иллюстраций, фотографий или иконок.
- Подкупающий текст на кнопках: использование привлекательных и понятных команд на кнопках, которые подталкивают пользователя на действие.
- Оптимизация для мобильных устройств: удобство заполнения формы с мобильного устройства – необходимое требование для повышения конверсии.
Привлекательный дизайн и текст форм и кнопок – важные инструменты в повышении конверсии сайта. Они помогут привлечь внимание и установить доверие посетителей, а также максимально упростить процесс заполнения формы.
Помните, что конверсия – это не только активность посетителей, но и результат успешного взаимодействия вашего сайта с пользователями. Инвестиции времени и ресурсов в создание привлекательного дизайна и текста могут принести значительный прирост конверсии и улучшить взаимодействие с клиентами.
Наши партнеры: