
Google Tag Manager 2.0 — это мощный инструмент, позволяющий управлять и размещать коды отслеживания и маркетинговых тегов на вашем сайте. С помощью GTM вы можете значительно упростить процесс установки и обновления метрик и тегов, а также выполнять различные действия на вашем сайте.
В этом гайде мы рассмотрим основные шаги по настройке Google Tag Manager 2.0. Мы предоставим подробные инструкции с примерами, скриншотами и стрелочками, чтобы вы могли легко понять, какое действие нужно выполнить в каждом шаге. Независимо от вашего уровня технической осведомленности, этот гайд поможет вам быстро и легко настроить GTM на своем сайте.
Мы начнем с создания учетной записи GTM и добавления его кода на ваш сайт. Затем мы рассмотрим процесс создания контейнера и установки первого тега. Мы также расскажем вам о возможностях GTM, таких как встроенные переменные и события. В конце мы рассмотрим некоторые расширенные функции GTM и дадим вам несколько полезных советов.
Установка Google Tag Manager
Шаг 1: Создание аккаунта Google Tag Manager

Чтобы начать использовать Google Tag Manager, вам потребуется аккаунт Google. Если у вас уже есть аккаунт Gmail или другие сервисы Google, вы можете использовать существующий аккаунт. В противном случае, вам потребуется создать новый аккаунт Google.
После того, как вы вошли в аккаунт Google, перейдите на веб-сайт Google Tag Manager по адресу tagmanager.google.com и нажмите на кнопку «Начать бесплатно», чтобы создать новый аккаунт GTM.
Шаг 2: Добавление контейнера Google Tag Manager на ваш сайт
После создания аккаунта GTM, вам необходимо добавить контейнер GTM на ваш сайт или приложение. Контейнер GTM — это специальный код, который вы должны разместить на каждой странице вашего сайта или приложения, чтобы в дальнейшем добавлять и управлять маркетинговыми тегами.
Чтобы добавить контейнер GTM на ваш сайт, вам потребуется скопировать полученный код контейнера из Google Tag Manager и вставить его перед закрывающим тегом </head> на каждой странице вашего сайта. Обычно это можно сделать через панель администратора вашего сайта.
После вставки кода контейнера GTM на ваш сайт, сохраните изменения и перезагрузите страницу. Если всё было сделано правильно, вы увидите, что ваш контейнер GTM успешно добавлен на ваш сайт.
Создание и настройка контейнера

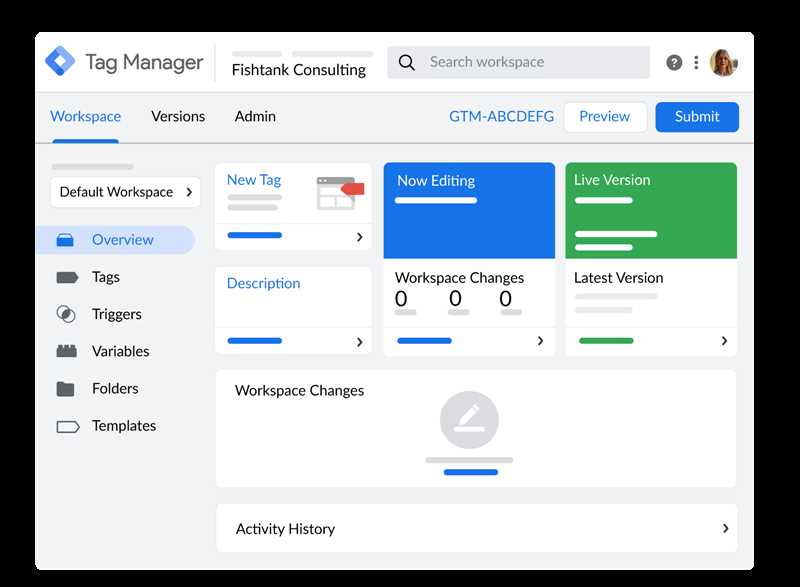
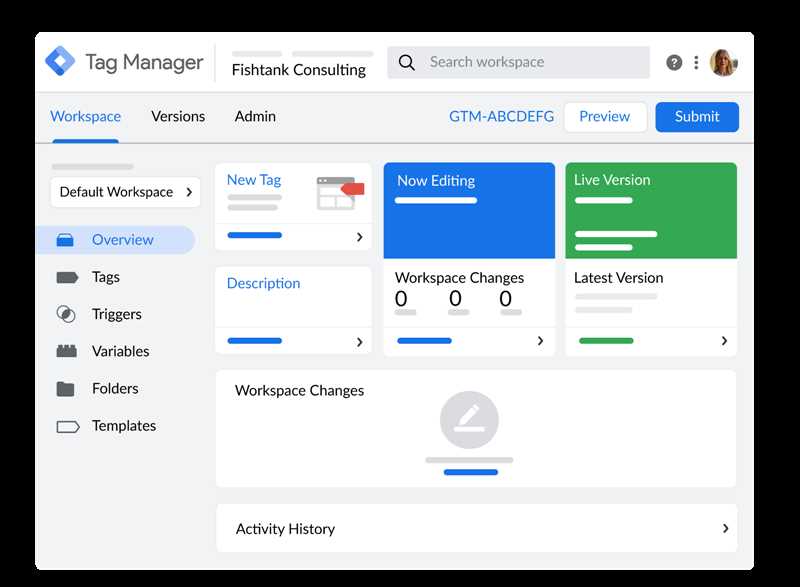
Google Tag Manager предоставляет удобный инструмент для создания и настройки контейнеров, которые помогают в управлении и добавлении маркетинговых и аналитических кодов на веб-сайты и приложения. Для начала работы необходимо создать новый контейнер, пройдя по ссылке «Создать» на главной странице Google Tag Manager.
При создании контейнера нужно указать его название и выбрать тип платформы, на которой будет использоваться. Затем контейнеру присваивается уникальный идентификатор, который необходимо будет добавить на каждую страницу веб-сайта или в приложение. Это можно сделать с помощью вставки кода с идентификатором в каждый файл или использовать инструкции для интеграции с различными платформами.
После создания контейнера можно приступить к его настройке. В интерфейсе Google Tag Manager доступны различные инструменты и функции для добавления и отслеживания маркетинговых и аналитических кодов. Настройка контейнера включает в себя добавление новых тегов, активацию ранее созданных тегов, настройку триггеров для запуска тегов на определенных страницах или событиях, а также настройку переменных для передачи данных между тегами и внешними системами.
Добавление нового тега
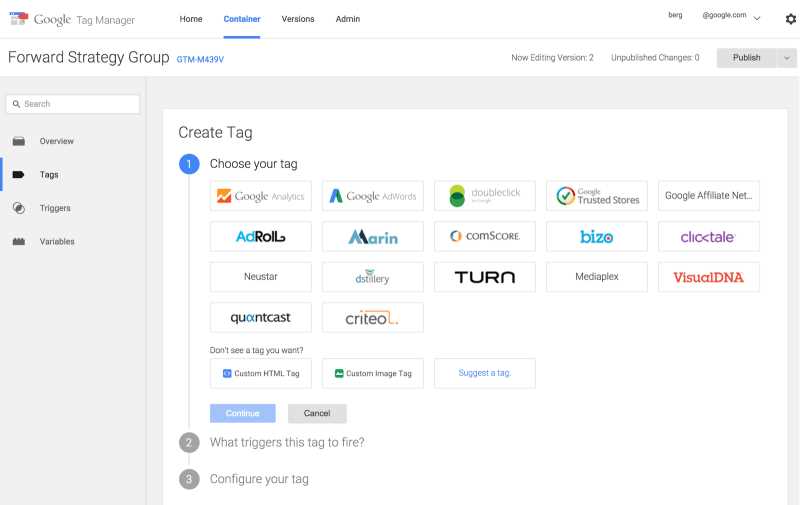
Чтобы добавить новый тег в контейнер, необходимо перейти в раздел «Теги» и нажать кнопку «Добавить новый тег». Затем выбирается тип тега, который можно настроить для отслеживания определенных событий или меток на веб-сайте. После настройки тега можно выбрать триггеры, при выполнении которых тег будет активироваться. Также можно настроить переменные для передачи данных в тег или во внешнюю систему.
После добавления и настройки тега его можно опубликовать, чтобы изменения вступили в силу на веб-сайте или в приложении. Для этого нужно нажать кнопку «Опубликовать» в интерфейсе Google Tag Manager. Также можно предварительно просмотреть изменения в режиме предварительного просмотра, чтобы убедиться, что все работает корректно. После публикации изменений контейнер можно проверить в режиме отслеживания событий или использовать отчеты в Google Analytics для анализа данных.
Добавление тегов и переменных
После создания контейнера и установки кода Google Tag Manager на вашем сайте, вы готовы начать добавлять теги и переменные.
Теги используются для сбора данных о действиях пользователей на вашем сайте, таких как просмотр страниц, клики и заполнение форм. Переменные позволяют создавать динамические значения, которые могут использоваться в тегах и других переменных.
Добавление тегов
Чтобы добавить новый тег, вам нужно перейти на вкладку «Теги» в вашем контейнере Google Tag Manager и нажать кнопку «Добавить новый тег». Затем вы можете выбрать тип тега из предоставленного списка и настроить его параметры в соответствии с вашими потребностями.
Например, если вы хотите отслеживать просмотры страниц, вы можете выбрать тип тега «Google Analytics — Счетчик просмотров страниц». Затем вам нужно указать ID отслеживания Google Analytics и настроить другие параметры, такие как активация тега на определенных страницах.
После настройки параметров тега нажмите «Сохранить», чтобы сохранить его. Теперь ваш тег готов к публикации.
Добавление переменных
Чтобы добавить новую переменную, вам нужно перейти на вкладку «Переменные» в вашем контейнере Google Tag Manager и нажать кнопку «Добавить новую переменную». Затем вы можете настроить параметры переменной в соответствии с вашими потребностями.
Например, вы можете создать переменную, которая будет считывать значение из заголовка страницы и использовать его в теге для отслеживания просмотра страниц. Для этого вам нужно выбрать тип переменной «DOM — Заголовок страницы» и настроить его параметры.
После настройки параметров переменной нажмите «Сохранить», чтобы сохранить ее. Теперь ваша переменная готова к использованию в тегах и других переменных.
Итог
Google Tag Manager — мощный инструмент для управления тегами и отслеживания действий пользователей на вашем сайте. С его помощью вы можете легко добавлять и настраивать теги и переменные, чтобы получить необходимую информацию о поведении пользователей и улучшить вашу стратегию маркетинга.
Благодаря простому интерфейсу и широкому набору предустанавливаемых тегов и переменных, Google Tag Manager делает процесс реализации аналитики и маркетинговых инструментов на вашем сайте быстрым и удобным для всех пользователей.
Наши партнеры: