
С развитием мобильных устройств и увеличением числа пользователей, посещающих сайты с мобильных устройств, важным вопросом становится удобство и эффективность навигации по мобильным версиям сайтов. Корректно организованная навигация позволяет пользователям легко ориентироваться на сайте, быстро находить нужную информацию и повышает пользовательскую удовлетворенность.
Ключевыми элементами навигации на сайте для мобильной версии являются меню, гиперссылки и кнопки. Меню должно быть легко доступным, с удобным расположением – например, в верхней части экрана или на видном месте. Гиперссылки должны быть наглядными, с применением выделения визуальными средствами – жирным шрифтом или иными способами.
Также важно учитывать размеры экрана мобильного устройства и адаптировать навигацию под эти размеры. Это может означать использование сжатого меню, сворачивающихся субменю или других средств для упрощения навигации по сайту. Оптимальное количество элементов в меню и на странице также играет важную роль в удобстве пользования сайтом: слишком много элементов может привести к запутыванию пользователей, а слишком мало может ограничить функциональность сайта.
Упростите навигацию по сайту для мобильной версии

Мобильная версия сайта играет ключевую роль в современном интернете, поэтому важно предоставить пользователям удобную и интуитивно понятную навигацию. Это поможет им быстро находить интересующую информацию и легко перемещаться по разделам сайта.
Первым шагом в упрощении навигации является использование удобной и интуитивно понятной иконки гамбургера для открытия меню навигации. Такая иконка легко узнаваема для большинства пользователей и позволяет сохранить максимально возможное пространство на экране.
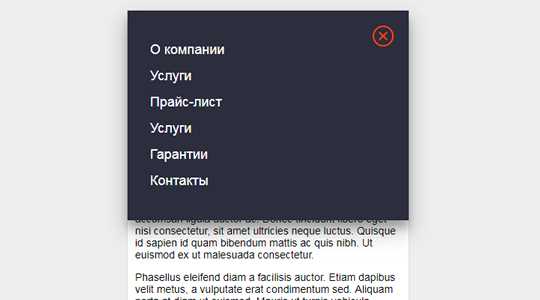
Далее следует аккуратно организовать меню навигации, представив его в виде списка или таблицы. Важно помнить, что для мобильной версии сайта необходимо избегать громоздкого и излишне длинного меню. Разделы должны быть четко структурированы и визуально отделены друг от друга. Можно использовать вложенное меню или выпадающие списки для более глубокой навигации.
Дополнительно можно предоставить возможность поиска на сайте, которая поможет быстро найти нужную информацию. Поле поиска должно быть ясно видно и легко доступно для использования. Результаты поиска также следует представить в удобочитаемом виде, чтобы пользователь смог легко найти нужную ему информацию из результатов запроса.
Не стоит забывать о кнопке «наверх», которая появляется после прокрутки страницы вниз. Она должна быть достаточно крупной и выделяться на фоне контента. Эта кнопка позволяет пользователям легко вернуться к верху страницы без необходимости повторного прокручивания вверх.
Значение мобильной навигации для пользователей

Ключевым элементом мобильной навигации является простота и интуитивность. Пользователи ожидают, что навигация на сайте будет понятной и легкой в использовании. Правильно организованная мобильная навигация позволяет пользователям быстро переходить между разделами сайта, находить нужные страницы и функции, а также легко возвращаться на предыдущую страницу.
- Удобство и быстрота: Мобильная навигация должна быть удобной и позволять пользователям быстро находить нужную информацию. Отсутствие понятной навигации может оттолкнуть пользователей от сайта и увеличить показатель отказов.
- Адаптивность: Мобильная навигация должна быть адаптирована под различные устройства и разрешения экрана. Это включает в себя резиновые элементы, гибкое меню и возможность скрыть лишние детали на маленьких экранах.
- Ясность и информативность: Учитывая ограничения мобильных устройств, навигация должна быть ясной и информативной. Используйте краткие названия разделов, иконки или символы, чтобы помочь пользователям легко ориентироваться.
- Оптимизация для поиска: Мобильная навигация также может помочь пользователям найти нужную страницу с помощью поиска. Добавьте функцию поиска в меню или на главную страницу, чтобы пользователи могли быстро искать нужную информацию.
В целом, мобильная навигация имеет большое значение для пользователей, поскольку она позволяет им быстро и легко находить нужную информацию на сайте. Хорошо организованная и интуитивно понятная мобильная навигация помогает улучшить пользовательский опыт и повысить удовлетворенность пользователями.
Правила эффективной мобильной навигации

Правильная организация навигации на мобильной версии сайта критически важна для получения максимальной отдачи от вашего веб-проекта. Вам необходимо создать простую, понятную и интуитивную навигационную систему для обеспечения удобства пользователей.
Итак, вот некоторые правила, которые помогут вам создать эффективную мобильную навигацию:
- Ограничьте количество пунктов меню: Старайтесь иметь только несколько основных разделов или категорий в меню. Лучше всего ограничиться пятью-семью вариантами, чтобы не перегружать пользователей информацией и не создавать сложности в поиске нужного контента.
- Используйте значки: Добавление значков к пунктам меню может улучшить узнаваемость и помочь пользователям ориентироваться. Убедитесь, что значки понятными и соответствуют смыслу раздела.
- Размещайте меню вверху экрана: Располагайте главное меню в верхней части экрана для легкого доступа и удобного использования. Это поможет пользователям сразу увидеть основные разделы вашего сайта при открытии страницы.
- Используйте плавающую кнопку «наверх»: Добавление кнопки «наверх» позволит пользователям быстро вернуться в начало страницы после прокрутки. Это особенно полезно на мобильных устройствах, где пользователи могут прокручивать страницу вниз на большие расстояния.
- Отображайте активную страницу: Используйте визуальные индикаторы, чтобы пользователи могли легко определить, на какой странице они находятся. Выделение активного пункта меню или изменение его цвета или фона поможет пользователям не сбиться с пути и улучшит общую навигацию.
| Раздел | Значок |
|---|---|
| Главная | |
| О нас | |
| Услуги | |
| Галерея | |
| Контакты |
Следуя этим правилам, вы сможете создать эффективную мобильную навигацию, которая поможет пользователям легко найти нужную информацию на вашем сайте.
Наши партнеры: