
Веб-доступность – это очень важная тема, которую нельзя игнорировать. Согласно статистике, около 15% населения мира страдает от разных видов ограничений зрения. Поэтому создание версии сайта для слабовидящих является не просто доброй инициативой, но и обязанностью для веб-разработчиков. Это позволяет сделать веб-интерфейс более доступным и удобным для этой категории пользователей.
Версия сайта для слабовидящих не только помогает людям с ограниченными возможностями использовать интернет без помощи дополнительных инструментов, но и открывает новые возможности для бизнеса: достижение более широкой аудитории, укрепление имиджа компании и повышение конкурентоспособности.
В данной статье мы рассмотрим несколько основных шагов, которые помогут вам создать версию сайта, удобную и доступную для слабовидящих пользователей. Начиная от адаптивного дизайна и хорошо читаемого контента, заканчивая использованием текстовых меток и альтернативных текстов для изображений, эти простые, но важные техники помогут сделать ваш сайт доступнее для всех пользователей.
Почему важно создать версию сайта для слабовидящих
Слабовидящие пользователи часто полагаются на помощь скринридеров или других ассистивных технологий, которые перечитывают текст и описывают содержимое страницы. Но если сайт не оптимизирован для слабовидящих пользователей, они могут столкнуться с проблемами, такими как нечеткое отображение текста, неправильное чтение изображений или неудобная навигация. Все это может привести к трудностям в поиске информации и утомлению при использовании сайта.
Преимущества создания версии сайта для слабовидящих:

- Большая доступность: создание версии сайта для слабовидящих позволяет расширить доступность вашего ресурса и предложить информацию большему количеству пользователей.
- Удобство использования: оптимизированный интерфейс сайта для слабовидящих пользователей обеспечивает легкую навигацию и понятное отображение контента, что упрощает использование ресурса.
- Улучшение репутации: позаботившись о слабовидящих пользователях, вы демонстрируете свою заботу о всех категориях пользователей, улучшая свою репутацию и привлекая больше посетителей.
- Соответствие законодательству: во многих странах существуют законы, требующие создания доступных версий сайтов. Реализовав эту версию, вы обеспечиваете соблюдение правил и законодательства.
Учитывая все эти преимущества, создание версии сайта для слабовидящих является важным шагом в развитии вашего ресурса, улучшении опыта пользователей и расширении аудитории пользователей.
Ключевые элементы для доступности сайта для слабовидящих

Доступность веб-сайта для слабовидящих играет важную роль в гарантировании равенства и включения в интернет-сфере. Для обеспечения удобного использования сайта слабовидящими пользователями, существует несколько ключевых элементов, которые следует учесть при разработке и настройке сайта.
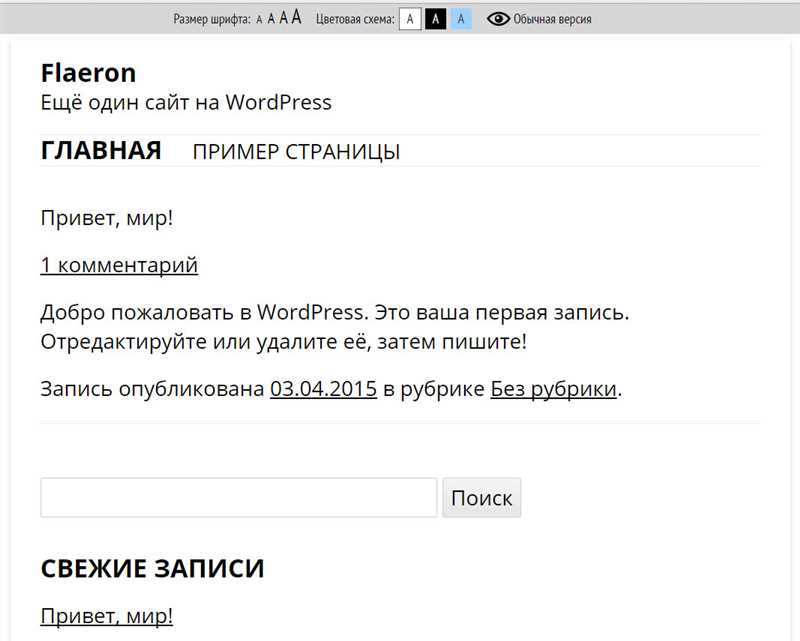
1. Контрастные цвета: Яркий и четкий контраст между текстом и фоном помогает слабовидящим пользователям лучше видеть и читать содержимое сайта. Важно использовать такие цветовые комбинации, которые не вызывают дискомфорта и позволяют комфортно воспринимать информацию на сайте.
-
2. Верное использование заголовков: Заголовки являются важным элементом для навигации по сайту. Используя теги заголовков
, слабовидящие пользователи могут быстро перемещаться по странице и ориентироваться в ее содержимом. Заголовки должны быть правильно иерархически структурированы, чтобы слабовидящие пользователи могли быстро понять структуру информации на сайте.
-
3. Правильное использование списков: Использование тегов
- ,
- для создания списков позволяет более наглядно представить информацию на странице. Слабовидящие пользователи могут лучше ориентироваться и понимать структуру предоставленных данных.
-
4. Использование выделения текста: Выделение текста с помощью тега или позволяет слабовидящим пользователям обращать внимание на важную информацию. Выделение помогает им быстро сканировать страницу и легко находить нужную и интересующую информацию.
-
5. Доступность таблиц: Если на сайте используются таблицы для отображения данных, важно учесть доступность для слабовидящих пользователей. Надо использовать контрастные цветовые схемы, добавить подписи и описания для ячеек, а также разместить таблицу в доступной для чтения секции страницы.
- и
Лучшие практики при создании версии сайта для слабовидящих

При создании версии сайта для слабовидящих следует придерживаться ряда основных принципов, чтобы сделать его максимально доступным и удобным для этой категории пользователей.
1. Удобная навигация

Удобная навигация является одним из ключевых элементов для слабовидящих пользователей. Следует использовать понятные и описательные ссылки, чтобы они могли легко ориентироваться на сайте. Также важно предоставить возможность пропустить повторяющиеся элементы навигации, чтобы пользователи могли сосредоточиться на основном содержимом страницы.
2. Четкая структура
Структура сайта должна быть логичной и четкой. Слабовидящим пользователям важно иметь возможность понять, где они находятся на сайте и как они могут получить доступ к различным разделам. Четкая и последовательная организация контента поможет им ориентироваться без лишних затруднений.
3. Доступность контента
Версия сайта для слабовидящих должна быть доступна для использования с помощью программ чтения текста, таких как скринридеры. Для этого необходимо использовать семантическую разметку HTML, а также предоставить альтернативные тексты для изображений и подписи для таблиц. Контрастность цветов также является важным аспектом, который следует учесть при создании версии сайта для слабовидящих.
4. Поддержка особых потребностей
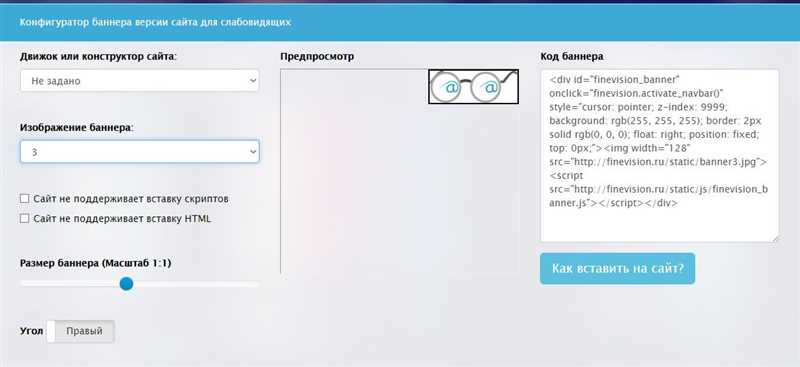
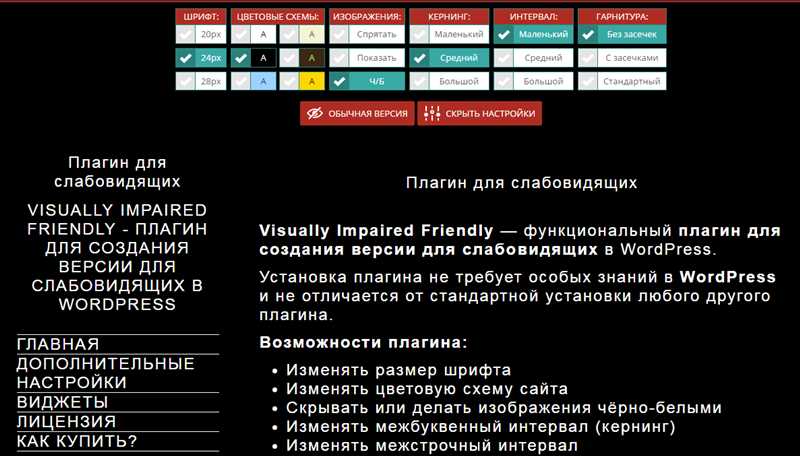
Слабовидящие пользователи весьма разнообразны и имеют различные потребности. Поэтому важно предоставить возможность настройки версии сайта с учетом их индивидуальных требований. Например, добавление функционала увеличения шрифта, выбора цветовой схемы или использования других вспомогательных технологий.
Соблюдение этих лучших практик поможет создать версию сайта, которая будет максимально доступной и удобной для слабовидящих пользователей. Это позволит им полноценно пользоваться сайтом и получать необходимую информацию без лишних препятствий.
Наши партнеры: